These are the old docs and will be removed soon – new docs have moved here
—————————————————————-
Head to `Search & Filter` in your WordPress dashboard, then select `Add New Search Form`.
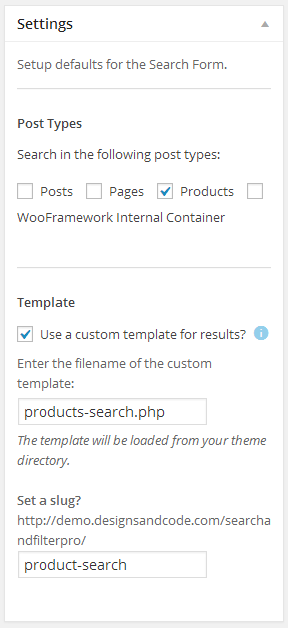
Settings Panel
The first thing you want to do is check the settings panel. Here you can define which post types are searched and if you would like to use a custom template for displaying results.

Post Types
Select all post types you want to make available to the Search Form – any searches performed using this Search Form will be constrained to all post types that are checked. You can create multiple Search Forms to target different post types with different search parameters.
Custom Templates
Even if you don’t plan to use a custom template, you should still specify which template file should be used to display your search results – the template is loaded from the current theme directory. In many cases `search.php` is good enough to display search results however advanced users will wish to customise the search results template – enter the filename here to do so.
If you do not choose a template, the templates loaded to display search results will be completely in the control of your WordPress installation and any plugins you may have.
This is useful when you want to add the Search Form to your category or taxonomy archives and you want the results to be displayed in those archives – searches will be performed within category archives or taxonomy archives.
Set a Slug – a custom URL for results
Usually once submitting a form your search results will appear on a URL something like:
www.yoursite.com/?sfid=xx&option=value&option2=value2&option3=value3
This is not very readable and certainly not as nice as the default search results page (yoursite.com/search/…) – you can enter a custom slug for your results to appear on, also providing a convenient way of linking to your search page.
You can enter any slug you wish here, just make sure there are no collisions with other pages otherwise you may get unexpected results – now your Search & Filter results can appear on URLs like:
www.yoursite.com/product-search
Each search form can have its own slug, so you can create multiple Search Forms with their own slugs, you could have a form to search products at a url as mentioned above, and another for searching your blog posts at a different URL such as:
www.yoursite.com/search
Easy!
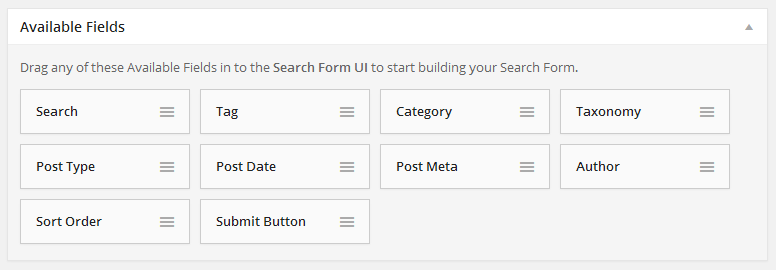
Available Fields Panel
This panel contains all the different field types that you may add to your Search Form. Drag Fields from this panel in to the Search Form UI panel to build your Search Form.

You should only drag one of each type of field in to the Search Form, except for Taxonomies and Meta Data, which you can drag multiple times for different Taxonomies and Meta Data. You should only use each taxonomy and meta field once. Every field used must be distinct – i.e, you cannot have 2 search fields, or two meta fields with the same key.
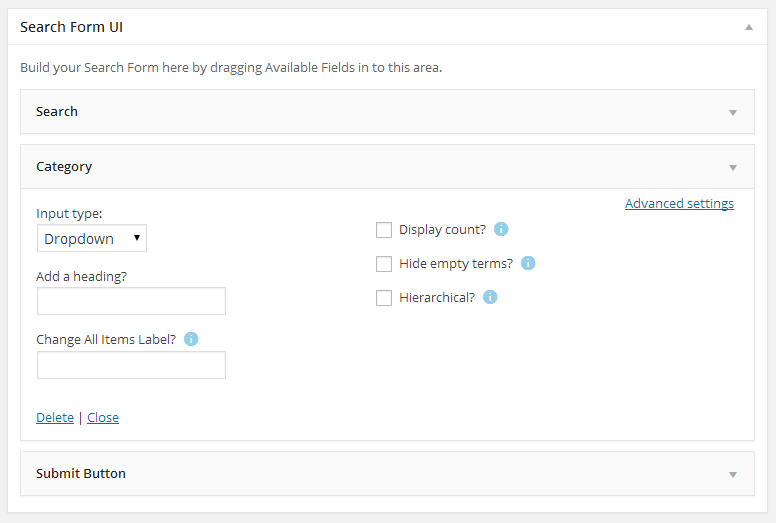
Search Form UI Panel
Build your Search Form here by dragging in Available Fields.

Fields can be rearranged in to any order simply by dragging them. Click the arrow on the top right of a field to show/hide its settings. Some fields have an advanced settings link which shows/hides additional options.
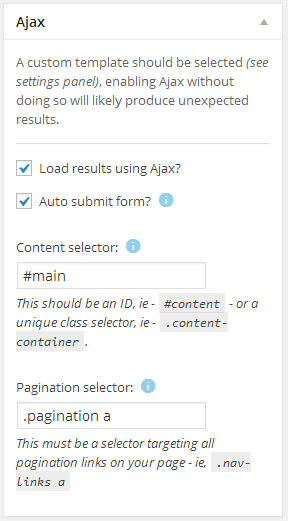
Ajax Panel
This panel contains all the different settings for enabling Ajax on your Search Form.

Auto Submit
Auto submit means exactly that, your search form will automatically submit and refresh your search results when any changes have been made. Intelligent settings have been predefined – checkboxes, radio buttons and date pickers refresh results immediately on change, text inputs have a delay before refreshing to allow users to complete input.
Content Selector
This is a jQuery/CSS selector targeting the container of your posts/items/products – it is the content area that will be updated via Ajax. In many themes this is simply `#content` or `#main` however this can be anything you define.
Pagination Selector
If you are paginating your results pages you will probably also want those links to be integrated with the search form and Ajax enabled. This field must be a selector that matches your pagination links – this must specifically reference the anchor tag as the `href` attribute is used for loading the results.

